
If you’re using WordPress, most of the time it chugs along on its own. If you stay away from hand-modifying the actual WordPress code, there’s usually little risk of problem. However, depending on how many plugins you use, updating those plugins can be risky. Especially if you have multiple of them, they can interact in unhealthy ways.
Then one day you hit that update button, and BOOM – you can no longer access your own site.
Here’s what to do.
Go Back to the Previous Version
If you’re being careful with your site, you’re doing a database backup and a content-directory backup before you do any updates. That way, if something goes wrong, you can simply delete the new version it was working on and put the new version back in place. That way everything is the way it was before.
Then you write to the plug-in makers and let them know the details of the problem you ran into.
But let’s say you forgot to do the backups. There’s no backup. There’s just the site giving an error message. It might be something like this:
[24-Jan-2020 02:50:55 UTC] PHP Warning: require_once(C:_xxx\blog\wp-ad): failed to open stream: No such file or directory in C:_xxx\blog\wp-admin\includes\admin.php on line 78
[24-Jan-2020 02:50:55 UTC] PHP Fatal error: require_once(): Failed opening required ‘C:_xxx\blog/wp-admin/includes/class-wp-privacy-requests-table.php’ (include_path=’.;C:\php\pear’) in C:_xxx\blog\wp-admin\includes\admin.php on line 78
So now you want to turn on debugging.
Turning On Debugging in WordPress
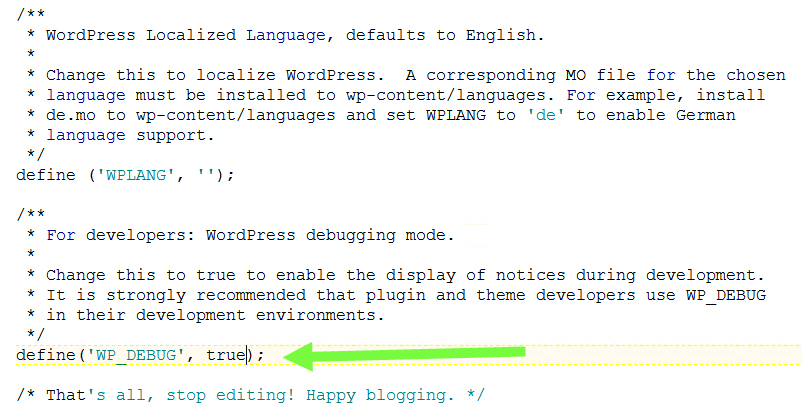
With a text editor, you want to go to the main blog directory on your server and look for wp-config.php. Open that with the text editor. You’re looking for the debug line:

Normally the WP_DEBUG is set to false. You want to change that and set it to true, as shown.
Then immediately below that line, add in these commands:
// Enable Debug logging to the /wp-content/debug.log file
define( ‘WP_DEBUG_LOG’, true );// Disable display of errors and warnings
define( ‘WP_DEBUG_DISPLAY’, false );
@ini_set( ‘display_errors’, 0 );// Use dev versions of core JS and CSS files (only needed if you are modifying these core files)
define( ‘SCRIPT_DEBUG’, true );
Save those changes.
Now you should be able to see errors show up in the debug.log file. Talk with the plug-in owner about what you’re seeing there, and get help in dealing with the problem. You could of course try to troubleshoot the plug-in yourself, but it’ll usually go better if the person who wrote the plug-in takes a look to see what might have happened.
Good luck!

Leave a Reply