
There are many times with my own websites that I have installed WordPress into a subdirectory. So instead of having https://ASPIsFun.com for the blog, I would have https://ASPIsFun.com/blog/ or something like that. There’s various reasons to do this, such as keeping the WordPress files all in one place, or not tromping on existing files, or testing out something new, or so on.
But what do you do when you decide you’d like your blog to live at the main level directory?
In my case, I decided I wanted to have WordPress take care of my entire ASPIsFun website rather than editing half of them in TextPad and the other half in WordPress. Having them all in WordPress ensured that the site theme and template always matched consistently as well. It gave me quick access to AMP and other technologies.
So here’s the steps.
- ALWAYS BACK UP FIRST. Any number of things can go wrong. Back up everything.
- Rename the existing main index file to FILENAME.bak. Did I say to always keep backups? This way you have it if things go wrong. Don’t copy it – rename it. You want it not being accessed any more.
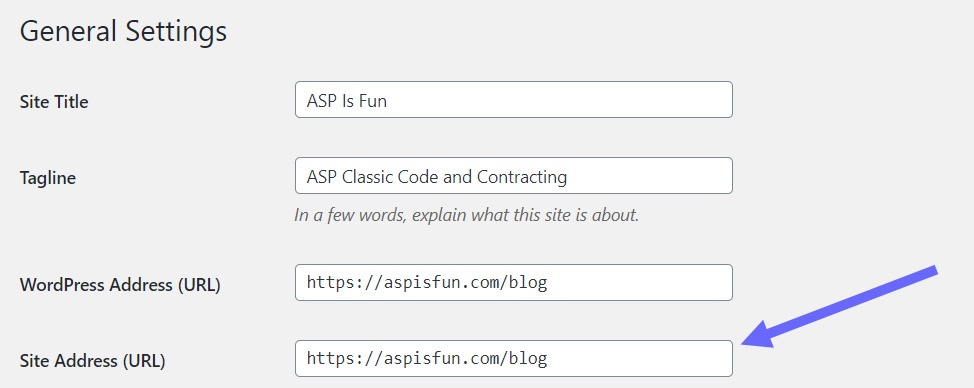
- Log into your WordPress admin area. Click on Settings. Go to the area with the URL settings. Leave the first one alone. Change the second one only so it no longer has the subdirectory name. Save.

- Copy the index.php which was in your blog subdirectory (in this case /blog) and move it to your root directory, so it is now the main root index file.
- Open that index.php which is in your root directory, to edit it. Look for the file referencing wp_blog_header.php. Change the reference to include the subdirectory in which it lives. So in this case it would be /blog/wp_blog_header.php.
The blog should now be working at your main level. If you had a custom index file before, you can adjust your blog so it also has a custom homepage. Just put any content from that index file into the custom homepage. If you had links to your “blog area” those can now point to a custom blog main page. Most themes support this concept.
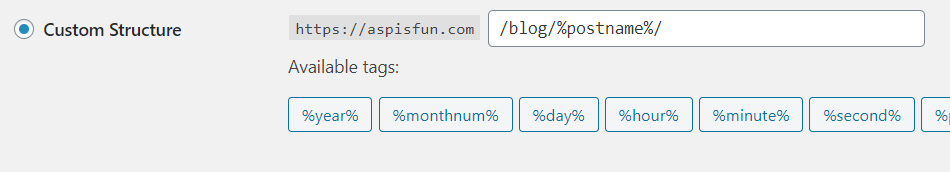
If you had a lot of SEO done with the old blog posts, and the URLs were all blog/xyzzy with the /blog/ directory in their name, it’s easy to keep that even in this new setup. Just edit the Settings – Permalinks and create a custom permalink. Have all blog links start with the /blog/ directory name (or whatever you had used).

Unfortunately, by default you can’t do this with pages. You’ll need to download a plugin in order to change all existing pages so they contain the old subdirectory structure in them. Alternatively, you could create a ‘fake’ /blog/ (or whatever) master page and drag all the other pages to become children of that page. They’d then go into a /blog/ directory to show that hierarchy. But depending on how many pages you have, that could take a while.
If you now want to integrate external HTML or PHP or ASP pages into WordPress, by default pages in WordPress can’t have extensions. They are all just “directory name” looking URLs. So, again, you’ll have to download a plugin in order to create fake names like:
https://aspisfun.com/contract/hourlyrate.html
Again, you’d want to do that if you had an existing page with that name, now wanted it to be in WordPress, but didn’t want to lose all the traffic coming in to the existing URL.
Finally, I’ll mention that you shouldn’t leave the old index.php in your subdirectory as it no longer will work. Instead, replace that file with a simple index.php that has:
<?php
header("Location: https://aspisfun.com/");
exit;
?>That way people who land on that directory get redirected to your new location.
Ask with any questions!

Leave a Reply